はてなブログでの『目次』の入れ方 スマホ版(iOS)
リアルに先日散々悩んだ目次の入れ方ですが、自分なりに咀嚼してよ〜く理解出来たつもり、、なので早速記事にしてみたいと思います。
やっぱり目次がキチッとあるとブログが締まりますよね!主観ですが。。
では入ります。
目次
1.目次って
不要かもですが、改めて目次ってなんだっけ?っていうところから確認して行きたいと思います。
目次とは…『書物の内容を示した見出しを順序立てて書いたもの』ザックリですが、ということのようです♪はい、スイマセン至急本題に入りますε=ε=ε=
2.スマホ版はてなブログでの目次の入れ方
目次の入れ方の流れを大まかに4つの項目に分け、順序立てて説明してまいります。大前提として、まずは目次の項目を考えておくことを付け加えておきます。
a.[:contents]をコピペする
ブログを開き、ブログ作成欄の目次を設置したいところに、[:contents]←これをコピペします。
b.見出しを入力する
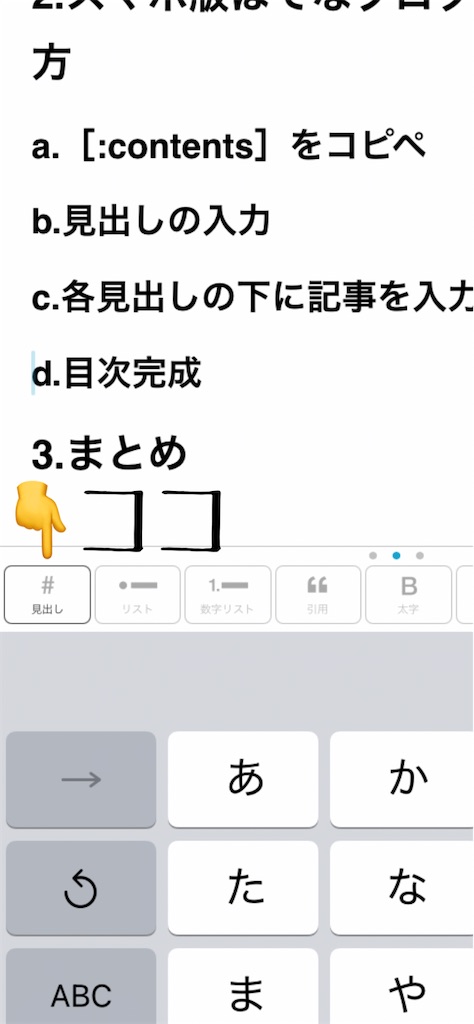
コピペした[:contents]の下段から見出しボタンで大中小を選択し、目次の各項目=見出しを入力して行きます。

↑の画像の示したところに見出しボタンがあります。この見出しボタンは3段階になっており、1回押すと「大見出し」2回だと「中見出し」3回目で「小見出し」となります。
ちなみにこの記事の目次は、1.2.3は中見出しでa.b.c.dは小見出しを使っており、こんな感じに仕上がります。
注意点としては、改行するたびにいちいち見出しボタンを押して大中小を選択し、入力する必要があるところですね♪

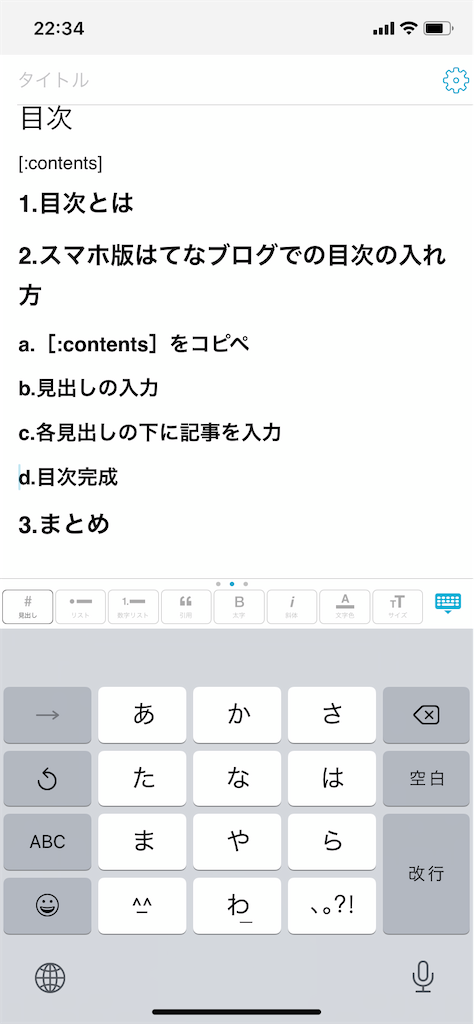
目次をひと通り入力したものが↑こちらになります。
c.各見出しの下に記事を入力していく
目次の作り方としては終わりですが、個人的にここから先が理解出来るまで結構時間がかかったので説明させて下さい。笑
先程の画像では目次の項目の入力が完了しましたが、その段階で一度プレビューしてみましょう。
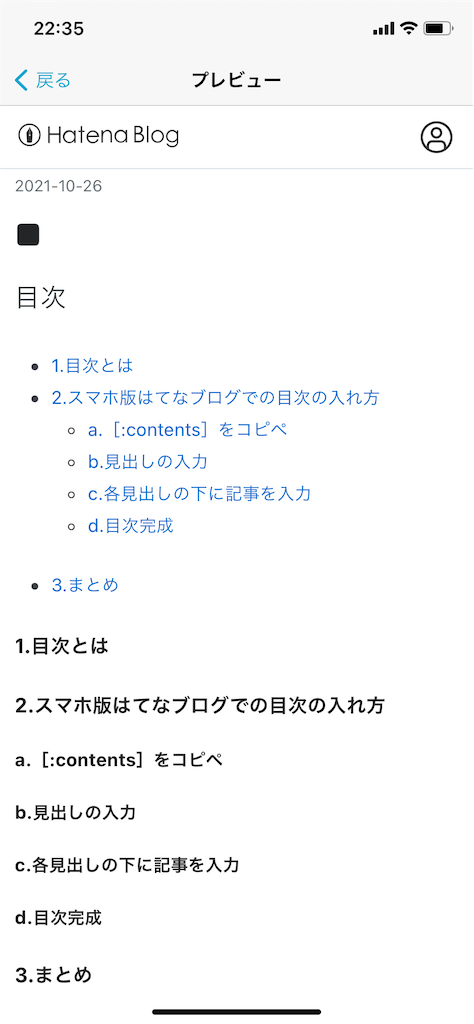
するとこんな画が見えてきます。

個人的には↑これがなかなか理解出来ませんでした。なぜダブってるんだ⁈⁉︎と。
でも今ではようやくそれが理解できました。理解力低め。。
青文字の方はブログの実際の目次の部分になります。
そして黒字で表れているのは本文中の「見出し」ということなんです。
なのでプレビューからまたブログ作成欄に戻り、先程入力した各見出しの下に、今度は見出しボタンを押さずに普通に文字入力をして行くと、

こんな風になるわけです。語彙力…
という事で、あとはもう各見出しの下に、皆さんの得意な文章を炸裂入力して行けば良し、ということになります。
d.目次完成
という訳で、ここまですんなり出来てやっと目次の挿入を理解出来たことになるのかな?と思います。
流れとしては
- 最初に導入文を書き
- その後目次を作成し
- 次に目次の各項目に詳細記事を書いていく。
これでブログが出来てしまう感じですよね?
目次の構成がブログの核になる。そう言っても過言では無いかも知れません。
3.まとめ
いかがでしたか?
文章と画像を組み合わせて説明するというのもなかなか難しいですね〜。わかりづらかったら申し訳ないです🙏
個人的にも目次作成が理解出来ると、ものすごくブログ作成の自信がつきましたので、始めたばかりの方は習得して一緒に楽しんでいきましょー!
それではこの辺で。